
Figure 1: X and Y Coordinates
It is recommended that you understand XML before creating or editing templates. It is important to note that XML has a unique syntax, and if punctuation is missing (a “<” for example), then EasyPower will not be able to read the title block. Make sure you have a backup copy of your title block so you can revert back to it if needed.
Use Notepad to edit the drawing title block. Drawing title block files have the file extension .eztbkd. The easiest way to modify them is to right-click on the file in Windows Explorer, and then click Open With > Notepad. This allows you to edit the file as a text document and save it.
Important: If you are using Notepad, do not use the File > Save As option. This does not encode the document correctly. As a precaution, always make a copy of the file first in Windows Explorer and then open it with Notepad.
The one-line title block template file is in the XML format. XML works with a tree structure using labels called “tags.” Each section is begun by a tag and must be ended by a closing tag that starts with a forward slash “/.” See example below:
<Main tag>
<tag>
<sub tag> </sub tag>
</tag>
</Main tag>
The main tag for a title block file is shown below:
<?xml version="1.0" encoding="utf-8" ?>
<TitleBlock>
>>> Title block item definitions go here
</TitleBlock>
Within the main tag, there are five tags that are used in drawing title blocks. These tags are <Settings>, <Rect>, <Line>, <Text> and <Image>. Within each of these five tags there are various sub-tags available to input data and settings such as positions, sizes, colors, and so on. Sub-tags for each tag are explained in detail in their own sections below.
Items can be defined in any order and attributes can be in any order. However, the order matters with text fields that have prompts. The order in which the text with prompts is listed in the XML file will be the same order that the prompts appear on the Title Block tab of the Drawing Properties dialog box.
Title block files can quickly become long, and it is recommended that you place comments throughout the title block file to label different sections. Most of the templates have comments to help find different sections.
Comment Syntax Example:
<!--comment-->
All the coordinates in title block templates are in inches with the origin (0,0) being in the top left corner. The X coordinate increases left to right while the Y coordinate increases top to bottom. The title block can be up to as large as the physical page you are printing on.

Figure 1: X and Y Coordinates
Drawing title blocks are automatically aligned in the bottom right corner of the page inside the margins. The X and Y coordinates are relative to where the upper left hand corner of the title block is, not to the page itself.
The page margins are all set to 0.5 inches by default, but can be changed in the Drawing Properties dialog box. If you want a title block to run the length of the bottom of the page, then you must take the width of the page and subtract the left and right margins. For example, on a page that is 17 inches wide with 0.5 inch margin on both sides, the title block should be 16 inches wide if you want it to span the whole distance.
Note: If you want the title block located somewhere else on the page besides the lower right hand corner, then you will have to first draw a rectangle the size of the drawing (page dimensions minus the margins). This rectangle will overlap the page border, or if you want it invisible, set the line thickness to 0. After the size of the title block has been established as the entire page, use the coordinates to place items where you choose.
The Settings section enables you to specify certain settings for the title block and can have the following options.
Scale (Optional) Scaling for title block [Default = 0]
Note: This is a future option that is not yet supported.
BorderWidth (Optional) Width of print border rectangle lines [Default = 1]. The standard range for border thickness is from 1 to 5.
Sample:
<Settings>
<Scale>0</Scale>
<BorderWidth>1</BorderWidth>
</Settings>
Rectangles are simply boxes and can have the following attributes.
left [Required] Left coordinate of rectangle in inches
top [Required] Top coordinate of rectangle in inches
right [Required] Right coordinate of rectangle in inches
bottom [Required] Bottom coordinate of rectangle in inches
LineWidth [Optional] Width of the line around the rectangle [Default = 2]
Color [Optional] RGB value of color of the rectangle line [Default = #FF000000]. See Hex Colors for more information about setting color values.
Sample:
<Rect>
<left>0</left>
<top>0</top>
<right>7.25</right>
<bottom>0.75</bottom>
<LineWidth>2</LineWidth>
<Color>#FF000000</Color>
</Rect>
The above code results in a rectangle that is 7.25 inches wide and 0.75 inches high that is located in the lower right-hand corner of the drawing.

Figure 2: Rectangle Example
Lines can have the following attributes. To draw a straight horizontal line, Y1 and Y2 are the same, and X1 and X2 set the beginning and ending points of the line. Similarly, to draw a vertical line, X1 and X2 are the same and Y1 and Y2 set the beginning and ending points of the line. To draw a diagonal line, specify the starting and ending X and Y coordinates.
X1 (Required) Starting X value in inches
Y1(Required) Starting Y value in inches
X2[(Required) Ending X value in inches
Y2(Required) Ending Y value in inches
LineWidth (Optional) Width of the line [Default = 2]
LineStyle (Optional) Style of the line [Default = 0]
0 = Solid
1 = Dash
2 = Dot
3 = Dash Dot
4 = Dash Dot Dot
Color [Optional] RGB value of color of the line [Default = #FF000000]. See Hex Colors for more information about setting color values.
Example: Drawing a Vertical Line
<Line>
<X1>3</X1>
<Y1>0</Y1>
<X2>3</X2>
<Y2>0.75</Y2>
<LineWidth>2</LineWidth>
<LineStyle>0</LineStyle >
<Color>#FF000000</Color>
</Line>
By adding this code to the previous code for drawing a rectangle, a partitioning line is created in the title block.

Figure 3: Partitioning Line Example
Text can have the following attributes.
X [Required] Horizontal position of text in inches
Y [Required] Vertical position of text in inches
Alignment [Optional] Alignment of text. This field determines how X and Y are interpreted. It is specified as a combination of one of the horizontal alignment values with one of the vertical alignment values.
VAlign [Default = top]
<VAlign>top</VAlign> Text is aligned above the Y coordinate
<VAlign>baseline</VAlign> Text is centered vertically with the Y coordinate
<VAlign>bottom</VAlign> Text is aligned below the Y coordinate
HAlign [Default = left]
<HAlign>left</HAlign>The text starts at the X coordinate
<HAlign>center</HAlign>Text is centered over the X coordinate
<HAlign>right</HAlign>The text ends at the X coordinate
Label [Required] Text to display. This is static text unless the Prompt attribute is defined in which case this value is the default text. Although this field is required, when used in conjunction with a prompt you may leave it blank (for example, <Label></Label>) to leave the title block field blank until text is specified through the Drawing Properties dialog box Title Block tab. See Variables that can be used in the <Label> sub-tag of a <Text> tag.for more information.
Example:
<Label>TITLE</Label>
Prompt [Optional] Prompt for label. Makes this text item a variable as specified in the Drawing Properties dialog box Title Block tab.
Example:
<Prompt>Title</Prompt>

Figure 4: Drawing Properties Title Block Entry
FontName [Optional] Font face name [Default = Arial]
Name [Required] Field Name. This is a name that EasyPower uses to store the data for that particular field. The name field is also important because it allows changing to a different title block and retaining the data that was entered of fields that have the same name.
FontSize [Optional] Font point size [Default = 10].
Tip: To get a perfect fit you can use a decimal value such as 10.6 to fit a space.
Escapement [Optional] Font escapement specified in 1/10 of an angle. For example, for 90 degree text, you would specify 900. [Default = 0]
Example: To set text vertically at 90 degrees add
<Escapement>900</Escapement>
Note: Escapement is not yet supported.
Bold [Optional] Bold font [Default = 0]
0 = normal
1 = bold
Example: To make text bold, add:
<Bold>1</Bold>
Color [Optional] RGB value of color of the line [Default = #FF000000]. See Hex Colors for more information about setting color values.
Example:
Note: Optional tags are shown for demonstration purposes.
<Text>
<X>3</X>
<Y>.75</Y>
<VAlign>top</VAlign>
<HAlign>left</HAlign>
<Label>TITLE</Label>
<Prompt>Title</Prompt>
<FontName>Arial</FontName>
<Name>Title prompt</Name>
<FontSize>12</FontSize>
<Escapement>0</Escapement>
<Bold>0</Bold>
<Italic>0</Italic>
<Color>#FF000000</Color>
</Text>
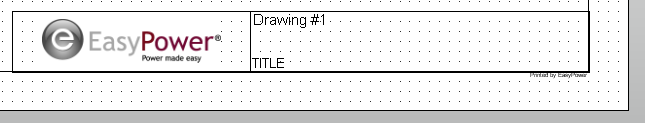
By adding the above example to our previous examples, we come up with this:

Figure 5: Title Block Example
Images are pictures and can have the following attributes. Images are automatically resized to fit the given rectangle while preserving the original aspect ratio of the image.
left [Required] Left coordinate of rectangle in inches
top [Required] Top coordinate of rectangle in inches
right [Required] Right coordinate of rectangle in inches
bottom [Required] Bottom coordinate of rectangle in inches
ImageFile [Required] Name and path of the graphics file. Supported files types are BMP, JPG, GIF, TIFF, PNG, ICO, WMF, EMF. If the file name is given without the path, then EasyPower looks for the file in the same folder where the title block file is located. You may also give the full path if known. If the file is not found, then the image is left blank. To find the file, open the Drawing Properties dialog box Title Block tab and browse for the file.
Note: If no value is given (for example, <ImageFile></ImageFile>), then the file can be selected later though the Drawing Properties dialog box Title Block tab.
Prompt [Optional] Enables you to set or change the image from the Drawing Properties dialog box Title Block tab.
Name [Required] The field name. This is a name that EasyPower uses to store the data for that particular field. The name field is also important because it allows changing to a different title block and retaining the data that was entered of fields that have the same name.
Example:
<Image>
<left>0.1</left>
<top>0.1</top>
<right>2.9</right>
<bottom>0.65</bottom>
<ImageFile>TCC logo.jpg</ImageFile>
<Prompt>Logo image</Prompt>
<Name>EasyPower Logo</Name>
</Image>
By adding the above example to our previous examples, we come up with this:

Figure 6: Title Block Example with Logo
Rectangles, lines, and text all use a color coding system known as “Hexadecimal.” A hexadecimal value begins with “#” and is followed by 8 characters. For example:

Figure 7: Hexadecimal Values
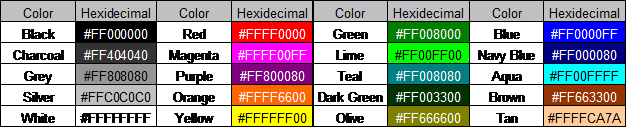
The first two characters represent a transparency value. This feature is not supported yet, so all color codes should start with FF. Characters 3-8 represent values for colors. Characters 3 and 4 are the red value, characters 5 and 6 are the green value, and characters 7 and 8 are the blue value. Each value can range from 00-FF. Below is a chart of some standard colors:

Figure 8: Standard Hexadecimal Color Values
There are four drawing fields that are automatically part of every drawing. They appear first in the Drawing Properties dialog box Title Block tab and can be referenced with a variable to use the data from those fields in the title block. Each variable begins and ends with “%”.
Note: The label tag will accept either text or one of the prescribed variables, but not a combination of both.
Example: Adding drawing name variable to examples above
<Text>
<X>3</X>
<Y>0</Y>
<VAlign>bottom</VAlign>
<HAlign>left</HAlign>
<Color>#FF000000</Color>
<Name>DrawingName</Name>
<Label>%DrawingName%</Label>
<FontName>Arial</FontName>
<FontSize>14</FontSize>
<Escapement>0</Escapement>
<Bold>0</Bold>
<Italic>0</Italic>
</Text>
| Drawing Field | Variable |
|---|---|
| Drawing Name | %DrawingName% |
| Drawing Name | %DrawingNo% |
| Drawing Number | %SheetNo% |
| Sheet Number | %Revision% |

Figure 9: Drawing Name Variable Example
There is one other variable that can be used to reference the file name. When this is used, the file name is added exactly as it is saved, without the file extensions. The variable is %FileName%.
Example: Using file name variable in addition to previous examples:
<Text>
<X>7.25</X>
<Y>0.75</Y>
<VAlign>top</VAlign>
<HAlign>right</HAlign>
<Color>#FF000000</Color>
<Name>Filename</Name>
<Label>%FileName%</Label>
<FontName>Arial</FontName>
<FontSize>8</FontSize>
<Escapement>0</Escapement>
<Bold>0</Bold>
<Italic>0</Italic>
</Text>
There are number of title block templates available for drawing. These templates are completely functional and can be used as is or customized using the methods described under Drawing Title Block Template . There are some important features to note. All title block data can be entered through the Drawing Properties dialog box Title Block tab.
Page size: Because drawing title blocks do not currently have the ability to scale, many are specific to a certain page size. A landscape orientation is assumed on all title block templates. There are 4 title blocks that will work with any size paper and appear in the lower right-hand corner. These include the file Simple and 3 files that start with Universal.
Grid: Many of the templates have a grid border around them. The grid is divided by inches. It is numbered from left to right and is lettered from top to bottom. The purpose of the grid is to easily refer to a piece of equipment or a section of the drawing. For example, you may note “The breaker in H-5 is missing data.”
Sheet Notes: This is a section of the title block that allows you to make special notes about things in the drawing, list tasks to be done, or record additional data. It is helpful when making a note to include the grid coordinates (G-6 for example) of the items that are referenced.
Legend: A few of the templates have a legend. The legend is simply an image that has been inserted into the title block. The image of the legend “EZP Drawing legend.jpg” should be located in your title blocks folder. The legend can easily be deleted if you do not want it added to any of the other templates.
Revisions: To help track revisions, most title blocks contain a section for recording at least 4 different revisions.
Logo Images: Most templates come with two or three logo images. The templates come with EasyPower images, but you can replace any or all of them with your own company logos.
| Making One‑line Diagrams | Drawing Title Block Template |
| Drawings |

|