绘图标题栏模板
注意事项
我们建议你在创建或编辑模板之前先理解XML。要注意的是XML有一个独特的语法,并且如果标点符号缺少(例如一个“<”),EasyPower则将无法读取标题栏。请确保你有你的标题块的备份副本,这样你就可以在需要恢复到它。
编辑XML
附带了标题栏的几个模板。标题块模板文件有文件扩展名.eztbk(单线标题块)和.eztbkd(用于绘制标题块)。在Windows资源管理器的文件来修改他们最简单的方法是右键单击,然后单击打开方式>记事本。这使你可以以文本文件的方式编辑并保存。
重要: 如果你使用的是记事本,不要使用文件>另存为选项。这不是正确的文件编码方式。作为预防措施,必须确保文件的副本首先在Windows资源管理器,然后用记事本打开它。
标题栏文件格式
单线图标题块的模板文件是一个XML文件。这是许多基于Web和独立应用程序交换数据的标准格式,很容易扩展。绘制标题块模板使用一个单独的模式文件,名为EasyPower_Drawing_TitleBlock 。用于验证项目和属性。
件可以以任何顺序进行定义和属性可以是任何顺序。然而,对于有提示的文本字段,顺序是有影响的。其中具有提示文本XML文件中列出的顺序将是相同的顺序提示出现在标题栏的标签图纸属性对话框。
标题块可以定义4种类型的基本图形对象:矩形,线段,文本和图片。每个项目均具有描述其位置,大小,颜色,等的属性。
一般的文件格式如下所示:
<?xml version="1.0" encoding="utf-8" ?>
<TitleBlock xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="EasyPower_Drawing_Title_Block.xsd">
>>>标题栏项定义去这里
</TitleBlock>
注释
标题块文件很快就会变得很长,因此建议您将整个标题块文件的注释来标记不同的部分。大部分的模板有注释来帮助寻找不同部分。
注释语法示例:
<! - 注释 - >
坐标
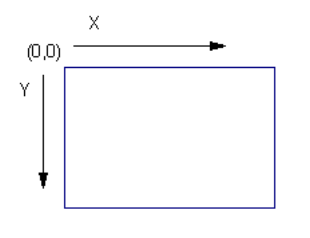
在标题块模板所有的坐标都以左上角为原点(0,0),以英寸为单位。x坐标增大,而y坐标增加从上到下从左到右。
- 创建标题块时没有大小限制。它甚至可以比你将会使用的打印纸张更大,不过你可以在打印对话框中将它缩小。
- 标题栏可以和你要打印的纸一样大。

图 1: X和Y坐标
当定义为您定义对象的属性,有些属性是必需的,如定位属性。其他的是可选的,如果不指定,将使用默认值。
对于使用坐标有用的提示
绘图标题栏在页面的右下角自动对齐。X和Y坐标是相对于标题栏的左上角,不是网页本身。
页边距都默认设定为0.5英寸,但是可以在绘图属性对话框中改变。如果你想有一个标题栏适应页面底部的长度,那么你必须考虑页面的宽度和减去左右边距。例如,一个网页,宽17英寸,两侧边距为0.5英寸,标题栏应为16英寸宽(如果你想让它横跨整个距离)。
注意: 如果你想将标题栏放置于其它地方(除了右下角页面上的标题栏以外),那么你必须先绘制一个和页面大小一样的矩形图形(页面尺寸减去边距)。这个矩形将重叠页面边框,或者如果你想将其设置为不可见,请把线条的粗细设置为0。在标题栏的大小已被确立为整个页面后,使用坐标放置你选择的元件。
设置
在设置部分中,可以指定标题栏的某些设置,可以有以下几种选择。
比例 [可选的, 默认值 = 0] 标题块的比例
注意: 这是一个尚不支持未来的选项。
边框宽度[可选]所打印矩形的边框线宽[默认值= 1]。标准范围为边界的厚度为1至5。
示例:
<Settings>
<Scale>0</Scale>
<BorderWidth>1</BorderWidth>
</设置>
单位 [可选,默认=英寸]
inches
mm
矩形
矩形只是框和可以具有以下属性。
左侧[必填]矩形的左侧坐标(英寸)
顶部[必填]矩形的顶部坐标(英寸)
右侧[必填]矩形的右侧坐标(英寸)
底部 [必填]底部英寸的矩形坐标
线宽 [可选]边框的线宽度[默认值= 2]
颜色[可选,默认= 0(黑色)]矩形线颜色的ARGB值
格式是# AARRGGBB,用于alpha(透明度),红色,绿色和蓝色。参见 X''d有关设置以了解更过关于颜色值的信息。
示例:
<Rect>
<left>0</left>
<top>0</top>
<right>7.25</right>
<bottom>0.75</bottom>
<LineWidth>2</LineWidth>
<Color>#ff000000</Color>
</Rect>
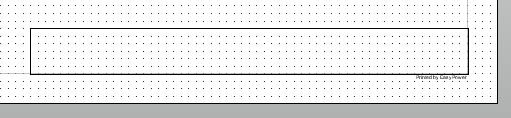
上面的代码的结果的矩形是7.25英寸宽和0.75英寸高将位于该图的下右手角落。
图 2: 矩形示例
线路
线段具有以下属性。要绘制水平直线,Y 1和Y是相同的,并且X1和X2设置开始和线路的终点。同样地,要绘制垂直线,X1和X2是相同的,Y1和Y2设置线路的起点和终点。要绘制斜线,指定起始和结束X和Y坐标。
X1 (必填)起点的X值(英寸)
Y1 (必填)起点的Y值(英寸)
X2 (必填)终点的X值(英寸)
Y2 (必填)终点的Y值(英寸)
线宽[可选,默认= 2]宽度
比例 [可选的, 默认值 = 0] 标题块的比例
0 =实线
1 =虚线
2 =点线
3 =点划线
4 =短跑点点
颜色 [可选, 默认 = 0 (空)] ARGB 值是线颜色
格式是# AARRGGBB,用于alpha(透明度),红色,绿色和蓝色。参见 X''d有关设置以了解更过关于颜色值的信息。
示例:绘制垂直线
<Line>
<X1>3</X1>
<Y1> 0 </ Y1>
<X2>3</X2>
<Y2> 0.75 </ Y2>
<LineWidth>2</LineWidth>
<LineStyle>0</LineStyle >
<Color>#FF000000</Color>
</线>
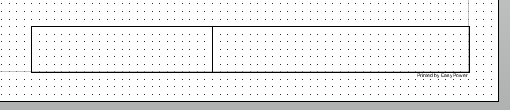
通过将此代码添加到前一段绘制矩形的代码中,可以看到标题块中间出现了一个分割线。

图 3: 分割线实例
文本
文本可以具有以下属性。
X [必填]文字水平位置(英寸)
Y [必填]文字垂直位置(英寸)
V垂直对齐 [垂直对齐文本。这个字段确定X和Y的值。
上面的文本与Y坐标对齐
中心 文本中心垂直与Y坐标中心
底部的文本在Y坐标下对齐
对齐 [可选]文本的对齐。这决定了X如何被解释。
左 文本从X坐标开始
中心 文本以X坐标为中心
右 文本以X坐标为结束。
标签 [必填]要显示的文字。这是除非提示属性在这种情况下,这个值是默认的文本中定义静态文本。虽然需要这个领域,与迅速结合使用时,可能会让它空白(例如,<标签> </标签>)离开该标题块领域的空白,直到通过指定的文本图纸属性在对话框中标题栏标签。参见 标签变量了解更多信息。
例:
<Label>TITLE</Label>
提示[可选]提示标签。如在规定使得这个文本项变量图纸属性在对话框中标题栏标签。
示例:
<提示>标题</提示>

[可选]字体名[默认=宋体]
名称[必填]字段名称。这是用来存储该特定字段数据的名称。名称字段也很重要,因为它允许改变到一个不同的标题栏,并保留已输入具有相同名称字段的数据。
单位 [可选,默认=英寸]。为了得到一个完美的结合,你可以使用十进制值,如10.6,以适应空间。
角度[可选]指定字体角度(1/10)。因此,对于90度的文字,你会指定900。
粗体 [可选, 默认 = 0] 粗字体
0 =正常
1 =粗体
颜色 [可选, 默认 = 0 (空)] ARGB 值是线颜色
格式是# AARRGGBB,用于alpha(透明度),红色,绿色和蓝色。参见 X''d有关设置以了解更过关于颜色值的信息。
示例:
<文本>
<X>3</X>
<Y>.75</Y>
<VAlign>top</VAlign>
<HAlign>left</HAlign>
<Label>TITLE</Label>
<Prompt>Title</Prompt>
<FontName>Arial</FontName>
<Name>Title prompt</Name>
<FontSize>12</FontSize>
<Escapement>0</Escapement>
<Bold>0</Bold>
<Italic>0</Italic>
<Color>#FF000000</Color>
</文本>
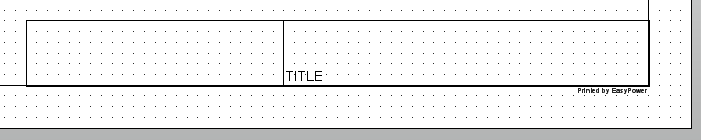
接着添加上面的例子,我们来看看下面的内容:

图 4: 标题栏示例
图片
图像画面和可以具有以下属性。图像可以自动调整大小同时保持图像的原始宽高比,以适应指定的矩形。
左[必填]矩形左侧的坐标(英寸)
顶部[必填]矩形的顶部坐标(英寸)
右侧[必填]矩形的右侧坐标(英寸)
底部 [必填]底部英寸的矩形坐标
图像文件 [必填]图像文件的名称和路径。支持的文件类型BMP, JPG, GIF, TIFF , PNG , ICO, WMF , EMF。如果该文件名没有路径定,然后查找在标题块文件位于同一文件夹中的文件。如果知道的话,你也可以给定完整路径。如果没有找到该文件,然后该图像被留为空白。
注意: 如果没有给定值(例如,< Image > < / Image >),则可以从打印对话框(对于单线图标题块)或标题块选项卡(用于绘制标题块)的绘图属性对话框中选择该文件。
提示[可选]使您可以设置或更改 打印对话框中的“图像”或 标题块选项卡上的 绘图属性对话框(用于绘制标题块)。
名称[必填]字段名称。这是用来存储该特定字段数据的名称。名称字段也很重要,因为它允许改变到一个不同的标题栏,并保留已输入具有相同名称字段的数据。
示例:
<Image>
<left>0.1</left>
<top>0.1</top>
<right>2.9</right>
<bottom>0.65</bottom>
<File>TCC logo.jpg</File>
<Prompt>Logo image</Prompt>
<Name>EasyPower Logo</Name>
</Image>
接着添加上面的例子,我们来看看下面的内容:

图 5: 标题栏实例与标志
更多信息
| 使得单线图 | X''d |
| 图纸 | 标签变量 |