
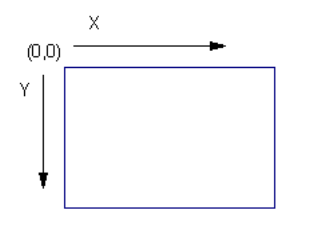
Figura 1:1 Coordenadas X e Y
Nós recomendamos que você entenda o XML antes de criar ou editar templates. É importante notar que o XML tem uma sintaxe única, e se falta um símbolo (por exemplo, um “<” ), então o EasyPower não estara apto a ler o bloco de título. Tenha certeza de que você tem uma cópia backup de seus blocos de título, de maneira que você possa resgatá-los se necessário.
Use um editor de textos tal como o Notepad para editar um bloco de título. Os arquivos template de bloco de título tem uma extensão de arquivo .eztbk (para bloco de títulos de unifilares) e .eztbkd (para bloco de títulos de desenhos). A maneira mais fácil de modificá-las é dar um clique com o botão direito domouse estando no Windows Explorer, e a seguir Abrir com > Notepad [Open With > Notepad]. Isto permite você editar o arquivo como um documento de texto e salvá-lo.
Importante: Se você está usando o Notepad, não utilize a opção Arquivo >Salvar Como [File > Save As] option. Isto não codifica o documento corretamente. Como precaução, sempre faça uma cópia do arquivo a ser editado no Windows Exlporer e a seguir abra-o no Notepad.
O template do bloco de título é um arquivo do tipo XML. Este é um formato padrao de exportação de dados para várias aplicações standalones e baseadas na web e é facilmente extensível. O template do bloco de título de desenho usa um arquivo esquema separado chamado EasyPower_Drawing_TitleBlock.xsd para validar os ítens e atributos.
Os ítens podem ser definidos em qualquer ordem e os atributos podem estar em qualquer ordem. Entretatno, a ordem importa para os campos de texto que tem prompts. A ordem na qual o texto com prompts é listada no arquivo XML será a ordem que os prompts aparecerão na aba de Bloco de Título [Title Block] da caixa de diálogo das Propriedades do Desenho [Drawing Properties].
Existem quatro tipos básicos de objetos gráficos que podem ser definidos nos blocos de títulos: retângulos, linhas, textos e imagens. Cada um desses ítens possuem atributos que descrevem suas posições, tamanhos, cores, etc.
O formato do arquivo é mostrado a seguir:
<?xml version="1.0" encoding="utf-8" ?>
<TitleBlock xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="EasyPower_Drawing_Title_Block.xsd">
>>> Title block item definitions go here [Definições de ítens de bloco de título vão aqui].
</TitleBlock>
Os blocos de títulos podem facilmente se tornar longos, e é remomendado que você coloque os comentários no bloco de título para identificar as diferentes seções. A marior parte dos templates tem comentários para auxiliar na identificação das diferentes seções.
Exemplo de Comentário de Sintaxe:
<!--comment-->
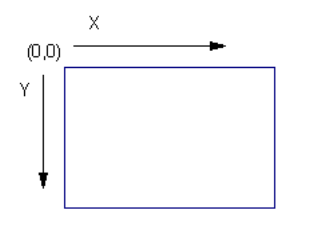
Todas as coordenadas nos templates de bloco de título estão na unidade especificada (polegadas ou milímetros) com a origem (0,0) sendo no topo superior esquerdo. A coordenada x aumenta da esquerda para a direita e a coordenada y aumenta do topo para a parte inferior.

Figura 1:1 Coordenadas X e Y
Ao definir os atributos para os objetos, você define alguns atributos necessários tais como os atributos de posicionamento. Outros são opcionais e se não forem especificados, são usados os defaults.
Os desenhos de bloco de título são alinhados automaticamente com o canto inferior direito da página dentro das margens. As coordenadas X e Y são relativas ao canto superior esquerdo do bloco de titulo, não a página propriamente dita.
As margens são configuradas para estarem 0.5 polegada, por default, mas podem ser alteradas na caixa de diálogo Propriedades do Desenho [Drawing Properties]. Se você deseja que um bloco de título tenha um comprimento inferior da página, então você deve tomar a largura da pagina e subtrarir as margens direita e esquerda. Por exemplo, em uma página de 17 polegadas de largura com margem de 0.5 polegada de cada lado, o bloco de título deveria ter 16 polegadas de largura se você deseja que ele ocupe toda a distância.
Nota: Se você quer um bloco de título localizado em algum lugar do lado direito inferior, então você primeiro terá que desenhar um retângulo do tamanho do desenho (dimensões da página menos as margens). Este retângulo irá sobrepor as bordas da página, ou se você quisé-lo invisível, configure a espessura da linha para zero. Após o tamanho do bloco de título ter sido estabelecido como sendo a página inteira, use as coordenadas para colocar os ítens onde você escolher.
A seção Configurações [Settings] habilita você a especificar certas configurações para o bloco de título e pode ter as opções seguintes.
Escala [Scale] [Opcional, default = 0] Escalamento do bloco de titulo
Nota: Esta é uma opção futura que ainda não é suportada.
BorderWidth [Optional, default = 1] Largura de impresssão das linhas da borda do retângulo. A faixa padrão para a espessura da borda é de 1 a 5.
Amostra
<Settings>
<Scale>0</Scale>
<BorderWidth>1</BorderWidth>
</Settings>
Units [Optional, default = inches]
polegadas [inches]
mm
Os retângulos são caixas simples e podem ter os seguintes atributos.
left (Necessário) [Required] Coordenada esquerda do retângulo na unidade especificada.
top (Necessário) [Required] Coordenada do topo do retângulo na unidade especificada.
right (Necessário) [Required] Coordenada direita do retângulo na unidade especificada.
bottom (Necessário) [Required] Coordenada inferior do retângulo na unidade especificada.
LineWidth [Optional, default =2] Largura da linha ao redor do retângulo
Color [Optional, default = 0 (black)] valor ARGB da cor da linha do retângulo
O formato é #AARRGGBB, para alfa (transparência), vermelho [red], verde [green], e azul [blue]. Veja Cores Hex [Hex Colors] para maiores informações sobre os valores de configuração das cores.
Exemplo [Sample]:
<Rect>
<left>0</left>
<top>0</top>
<right>7.25</right>
<bottom>0.75</bottom>
<LineWidth>2</LineWidth>
<Color>#ff000000</Color>
</Rect>
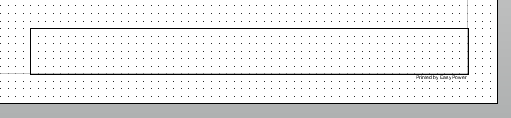
O código acima resulta num retângulo de 7.25 polegadas de largura e de 0.75 polegadas de altura que está localizado no canto inferior direito do desenho.

Figura 2:1 Exemplo de Retângulo
Linhas podem ter atributos como descrito abaixo. Para desenhar um linha reta horizontal, Y1 e Y2 são os mesmos e X1 e X2 devem ter as coordenadas inicial e final respectivamente. Similarmente, para desenhar uma linha vertical, X1 e X2 devem ter a mesma coordenada e Y1 e Y2 devem ter as coordenadas inicial e final respectivamente. Para desenhar uma linha diagonal, especifique as coordenadas X e Y, inicial e final.
X1 (Necessário) [Required] Valor inicial de x na unidade especificada
Y1 (Necessário) [Required] Valor inicial de y na unidade especificada
X2 (Necessário) [Required] Valor inicial de x na unidade especificada.[Required] Ending x value in specified units
Y2 (Necessário) [Required] Valor final de y na unidade especificada
LineWidth [Optional, default =2] Largura da linha
LineStyle [Optional, default = 0] Estilo da linha
0 = Sólida [Solid]
1 = Tracejada [Dash]
2 = Pontilhada [Dot]
3 = Traço-Ponto [Dash Dot]
4 = Traço-Ponto-Ponto [Dash Dot Dot]
Color [Optional, default = 0 (black)] Valor ARGB da cor da linha
O formato é #AARRGGBB, para alfa (transparência), vermelho [red], verde [green], e azul [blue]. Veja Cores Hex [Hex Colors] para maiores informações sobre os valores de configuração das cores.
Exemplo [Sample]: Desenhando uma Linha Vertical
<Line>
<X1>3</X1>
<Y1>0</Y1>
<X2>3</X2>
<Y2>0.75</Y2>
<LineWidth>2</LineWidth>
<LineStyle>0</LineStyle >
<Color>#FF000000</Color>
</Line>
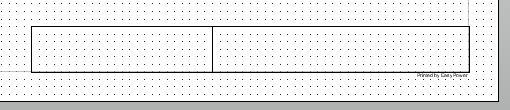
Adicionando este código ao código anterior para desenhar um retângulo, uma linha de partição é criada no bloco de título.

Figura 3:2 Exemplo de Partição de LInha
O texto pode ter os seguintes atributos.
X [Necessário [Required]] Posição horizontal do texto na unidade especificada
Y [Necessário [Required]] Posição vertical do texto na unidade especificada
VAlign Alinhamento vertical do texto. Isto determina como o Y é interpretado.
Top O texto é alinhado acima da coordenta Y
Center O texto é centralizado verticalmente com a coordenada Y
Bottom O texto é alinhado abaixo da coordenada Y
HAlign Alinhamento horizontal do texto. Isto determina como o X é interpretado.
Left O texto se inicia na coordenada X
Center O texto é centralizado sobre a coordenada X
Right O texto termina na coordenada X
Etiqueta [Label] [Necessário (Required)] Texto a ser exibido. Este é um texto estático a menos que um atributo de Prompt seja definido e neste caso este é o valor default. Embora este campo seja necessario, quando usado em conjunto com um prompt você pode deixá-lo em branco (por exemplo, <Label></Label>) para deixar o campo do bloco de título em branco até que um texto seja especificado através da caixa de diálogo Propriedades do Desenho [Drawing Properties] na aba Bloco de Título. Para maiores informações veja Variáveis da Etiqueta.
Exemplo:
<Label>TITLE</Label>
Prompt [Opcional] Prompt a etiqueta (de título). Isto faz com que o item texto da variável seja especificada na caixa de diálogo das Propriedades do Desenho [Drawing Properties] na aba Bloco de Título [Title Block].
Exemplo [Sample]:
<Prompt>Title</Prompt>

NomeDaFonte [FontName] [Opcional] Nome da fonte [Default = Arial]
Name [Optional, but recommended] Nome do Campo [Field Name]. Este é um nome que o EasyPower usa para armazenar os dados daquele campo particular. O nome do campo é importante porque permite a alteração para um bloco de título diferente e retém os dados de campo que foram introduzidos que tenham o mesmo nome.
FontSize [Optional, default = 10] Tamanho da fonte em pontos [Font point size]. Para se obter um tamanho adequado você pode utilizar valores decimais tais como 10.6 para melhor ocupar o espaço.
Escapement [Optional, default = 0] Escape da fonte especificada em 1/10 de um ângulo. Assim, para um texto de 90 graus você especificaria 900.
Bold [Optional, default = 0] Fonte Negrito [Bold font]
0 = normal
1 = bold (negrito)
Color [Optional, default = 0 (black)] Valor ARGB da cor da linha
O formato é #AARRGGBB, para alfa (transparência), vermelho [red], verde [green], e azul [blue]. Veja Cores Hex [Hex Colors] para maiores informações sobre os valores de configuração das cores.
Exemplo [Sample]:
<Text>
<X>3</X>
<Y>.75</Y>
<VAlign>top</VAlign>
<HAlign>left</HAlign>
<Label>TITLE</Label>
<Prompt>Title</Prompt>
<FontName>Arial</FontName>
<Name>Title prompt</Name>
<FontSize>12</FontSize>
<Escapement>0</Escapement>
<Bold>0</Bold>
<Italic>0</Italic>
<Color>#FF000000</Color>
</Text>
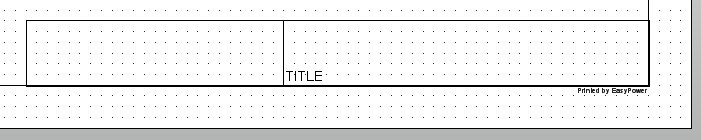
Ao adicionar o exemplo acima aos nossos exemplos anteriores, irá aparecer como:

Figura 4:3 Exemplo de Bloco de Título
Imagens são figuras que podem ter os seguintes atributos. As imagens são redimensionadas automaticamente para caber no retângulo dado, preservando as proporções originais da mesma.
esquerda [left] [Necessária [Required]] Coordenda esquerda do retângulo em polegadas
superior [top] [Necessária [Required]] Coordenada superior do retângulo em polegadas
direita [right] [Necessária [Required]] Coordenda direita do retângulo em polegadas
inferior [bottom] [Necessária [Required]] Coordenada inferior do retângulo em polegadas
Arquivo [File] [Necessário [Required]] Nome e caminho do arquivo gráfico. Os tipos de arquivos suportados sãoBMP, JPG, GIF, TIFF, PNG, ICO, WMF, EMF. Se o nome do arquivo é dado sem o caminho, então o EasyPower procura pelo arquivo na mesma pasta onde os arquivos de bloco de texto ficam localizados. Voce tambem pode dar o caminho completo, se conhecido. Se o arquivo não é encontrado, então a imagem é deixada em branco.
Nota: Se nenhum valor é dado (por exemplo, <Image></Image>), então o arquivo pode ser selecionado mais tarde a partir da caixa de diálogo Imprimir [Print] (para bloco de título de unifilar) na caixa de diálogo Propriedades de Desenho [Drawing Properties] na aba Bloco de Título [Title Block] (para bloco de título de desenho).
Prompt [Optional] Permite voce configurar ou mudar a imagem a partir da caixa de diálogo Imprimir [Print] (para bloco de título de unifilar) ou na caixa de diálogo Propriedades de Desenho [Drawing Properties] na aba Bloco de Título [Title Block] (para bloco de título de desenho).
Nome [Name] [Opcional [Optional], mas recomendado] O nome do campo. Este é um nome que o EasyPower usa para armazenar os dados daquele campo particular. O nome do campo é importante porque permite a alteração para um bloco de título diferente e retém os dados de campo que foram introduzidos que tenham o mesmo nome.
Exemplo [Sample]:
<Image>
<left>0.1</left>
<top>0.1</top>
<right>2.9</right>
<bottom>0.65</bottom>
<File>TCC logo.jpg</File>
<Prompt>Logo image</Prompt>
<Name>EasyPower Logo</Name>
</Image>
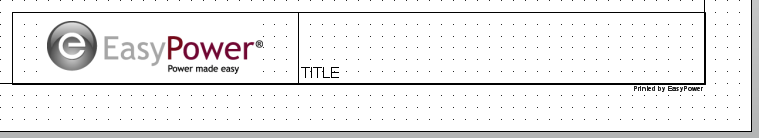
Ao adicionar o exemplo acima aos nossos exemplos anteriores, irá aparecer como:

Figura 5:1 Exemplo de Bloco de Título com Logo
| Elaborando Diagramas Unifilares | Cores Hex [Hex Colors] |
| Desenhos | Variáveis da Etiqueta |

|