
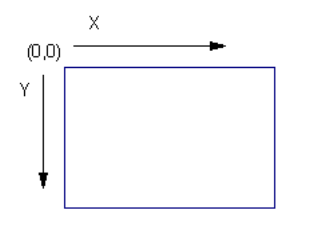
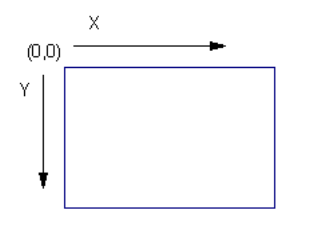
Figure 1: X and Y Coordinates
We recommend that you understand XML before creating or editing templates. It is important to note that XML has a unique syntax, and if punctuation is missing (a “<” for example), then EasyPower will not be able to read the title block. Make sure you have a backup copy of your title block so you can revert back to it if needed.
Use a text editor such as Notepad to edit the title block. Title block template files have the file extension .eztbk (for one-line title blocks) and .eztbkd (for drawing title blocks). The easiest way to modify them is to right-click on the file in Windows Explorer, and then click Open With > Notepad. This allows you to edit the file as a text document and save it.
Important: If you are using Notepad, do not use the File > Save As option. This does not encode the document correctly. As a precaution, always make a copy of the file first in Windows Explorer and then open it with Notepad.
The title block template file is an XML file. This is a standard format for exchanging data for many web based and standalone applications and is easily extensible. The drawing title block template uses a separate schema file named EasyPower_Drawing_TitleBlock.xsd to validate the items and attributes.
Items can be defined in any order and attributes can be in any order. However, the order matters with text fields that have prompts. The order in which the text with prompts is listed in the XML file will be the same order that the prompts appear on the Title Block tab of the Drawing Properties dialog box.
There are 4 basic types of graphical objects that can be defined for title blocks: rectangles, lines, text and images. Each of these items has attributes that describe their positions, sizes, colors, and so on.
The general file format is shown below:
<?xml version="1.0" encoding="utf-8" ?>
<TitleBlock xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="EasyPower_Drawing_Title_Block.xsd">
>>> Title block item definitions go here
</TitleBlock>
Title block files can quickly become long, and it is recommended that you place comments throughout the title block file to label different sections. Most of the templates have comments to help find different sections.
Comment Syntax Example:
<!--comment-->
All the coordinates in the title block templates are in the units specified (inches or millimeters) with the origin (0,0) being in the top left corner. The x coordinate increases left to right while the y coordinate increases top to bottom.

Figure 1: X and Y Coordinates
When defining attributes for the objects you define, some attributes are required such as positioning attributes. Others are optional and if not specified, defaults are used.
Drawing title blocks are automatically aligned in the bottom right corner of the page inside the margins. The X and Y coordinates are relative to where the upper left hand corner of the title block is, not to the page itself.
The page margins are all set to 0.5 inches by default, but can be changed in the Drawing Properties dialog box. If you want a title block to run the length of the bottom of the page, then you must take the width of the page and subtract the left and right margins. For example, on a page that is 17 inches wide with 0.5 inch margin on both sides, the title block should be 16 inches wide if you want it to span the whole distance.
Note: If you want the title block located somewhere else on the page besides the lower right hand corner, then you will have to first draw a rectangle the size of the drawing (page dimensions minus the margins). This rectangle will overlap the page border, or if you want it invisible, set the line thickness to 0. After the size of the title block has been established as the entire page, use the coordinates to place items where you choose.
The Settings section enables you to specify certain settings for the title block and can have the following options.
Scale [Optional, default = 0] Scaling for title block
Note: This is a future option that is not yet supported.
BorderWidth [Optional, default = 1] Width of print border rectangle lines. The standard range for border thickness is from 1 to 5.
Sample:
<Settings>
<Scale>0</Scale>
<BorderWidth>1</BorderWidth>
</Settings>
Units [Optional, default = inches]
inches
mm
Rectangles are simply boxes and can have the following attributes.
left [Required] Left coordinate of rectangle in the specified units
top [Required] Top coordinate of rectangle in the specified units
right [Required] Right coordinate of rectangle in the specified units
bottom [Required] Bottom coordinate of rectangle in the specified units
LineWidth [Optional, default =2] Width of the line around the rectangle
Color [Optional, default = 0 (black)] ARGB value of color of the rectangle line
The format is #AARRGGBB, for alpha (transparency), red, green, and blue. See Hex Colors for more information about setting color values.
Sample:
<Rect>
<left>0</left>
<top>0</top>
<right>7.25</right>
<bottom>0.75</bottom>
<LineWidth>2</LineWidth>
<Color>#ff000000</Color>
</Rect>
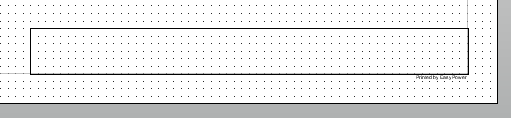
The above code results in a rectangle that is 7.25 inches wide and 0.75 inches high that is located in the lower right-hand corner of the drawing.

Figure 2: Rectangle Example
Lines can have the attributes described below. To draw a straight horizontal line, Y1 and Y2 are the same, and X1 and X2 set the beginning and ending points of the line. Similarly, to draw a vertical line, X1 and X2 are the same and Y1 and Y2 set the beginning and ending points of the line. To draw a diagonal line, specify the starting and ending X and Y coordinates.
X1 [Required] Starting x value in specified units
Y1 [Required] Starting y value in specified units
X2 [Required] Ending x value in specified units
Y2 [Required] Ending y value in specified units
LineWidth [Optional, default =2] Width of the line
LineStyle [Optional, default = 0] Style of the line
0 = Solid
1 = Dash
2 = Dot
3 = Dash Dot
4 = Dash Dot Dot
Color [Optional, default = 0 (black)] ARGB value of color of the line
The format is #AARRGGBB, for alpha (transparency), red, green, and blue. See Hex Colors for more information about setting color values.
Sample: Drawing a Vertical Line
<Line>
<X1>3</X1>
<Y1>0</Y1>
<X2>3</X2>
<Y2>0.75</Y2>
<LineWidth>2</LineWidth>
<LineStyle>0</LineStyle >
<Color>#FF000000</Color>
</Line>
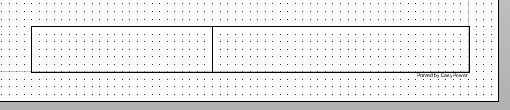
By adding this code to the previous code for drawing a rectangle, a partitioning line is created in the title block.

Figure 3: Partitioning Line Example
Text can have the following attributes.
X [Required] Horizontal position of text in specified units
Y [Required] Vertical position of text in specified units
VAlign Vertical alignment of text. This determines how Y is interpreted.
Top Text is aligned above the Y coordinate
Center Text is centered vertically with the Y coordinate
Bottom Text is aligned below the Y coordinate
HAlign Horizontal alignment of text. This determines how X is interpreted.
Left The text starts at the X coordinate
Center Text is centered over the X coordinate
Right The text ends at the X coordinate
Label [Required] Text to display. This is static text unless the Prompt attribute is defined in which case this value is the default text. Although this field is required, when used in conjunction with a prompt you may leave it blank (for example, <Label></Label>) to leave the title block field blank until text is specified through the Drawing Properties dialog box on the Title Block tab. See Label Variables for more information.
Example:
<Label>TITLE</Label>
Prompt [Optional] Prompt for label. Makes this text item a variable as specified in the Drawing Properties dialog box on the Title Block tab.
Sample:
<Prompt>Title</Prompt>

FontName [Optional] Font face name [Default = Arial]
Name [Optional, but recommended] Field Name. This is a name that EasyPower uses to store the data for that particular field. The name field is also important because it allows changing to a different title block and retaining the data that was entered of fields that have the same name.
FontSize [Optional, default = 10] Font point size. To get a perfect fit you can use a decimal value such as 10.6 to fit a space.
Escapement [Optional, default = 0] Font escapement specified in 1/10 of an angle. So for 90 degree text you would specify 900.
Bold [Optional, default = 0] Bold font
0 = normal
1 = bold
Color [Optional, default = 0 (black)] ARGB value of color of the line
The format is #AARRGGBB, for alpha (transparency), red, green, and blue. See Hex Colors for more information about setting color values.
Sample:
<Text>
<X>3</X>
<Y>.75</Y>
<VAlign>top</VAlign>
<HAlign>left</HAlign>
<Label>TITLE</Label>
<Prompt>Title</Prompt>
<FontName>Arial</FontName>
<Name>Title prompt</Name>
<FontSize>12</FontSize>
<Escapement>0</Escapement>
<Bold>0</Bold>
<Italic>0</Italic>
<Color>#FF000000</Color>
</Text>
By adding the above example to our previous examples, we come up with this:

Figure 4: Title Block Example
Images are pictures and can have the following attributes. Images are automatically resized to fit the given rectangle while preserving the original aspect ratio of the image.
left [Required] Left coordinate of rectangle in inches
top [Required] Top coordinate of rectangle in inches
right [Required] Right coordinate of rectangle in inches
bottom [Required] Bottom coordinate of rectangle in inches
File [Required] Name and path of the graphics file. Supported files types are BMP, JPG, GIF, TIFF, PNG, ICO, WMF, EMF. If the file name is given without the path, then EasyPower looks for the file in the same folder where the title block file is located. You may also give the full path if known. If the file is not found, then the image is left blank.
Note: If no value is given (for example, <Image></Image>), then the file can be selected later from the Print dialog box (for one-line title blocks) or the Drawing Properties dialog box on the Title Block tab (for drawing title blocks).
Prompt [Optional] Enables you to set or change the image from Print dialog box (for one-line title blocks) or the Drawing Properties dialog box on the Title Block tab (for drawing title blocks).
Name [Optional, but recommended] The field name. This is a name that EasyPower uses to store the data for that particular field. The name field is also important because it allows changing to a different title block and retaining the data that was entered of fields that have the same name.
Sample:
<Image>
<left>0.1</left>
<top>0.1</top>
<right>2.9</right>
<bottom>0.65</bottom>
<File>TCC logo.jpg</File>
<Prompt>Logo image</Prompt>
<Name>EasyPower Logo</Name>
</Image>
By adding the above example to our previous examples, we come up with this:

Figure 5: Title Block Example with Logo
| Making One-line Diagrams | Hex Colors |
| Drawings | Label Variables |

|