
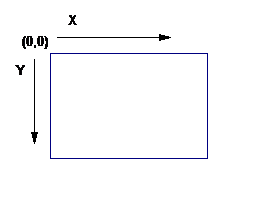
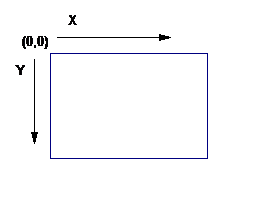
Figura 1: Coordenadas X e Y
Se recomienda que entienda XML antes de crear o editar plantillas. Es importante señalar que XML tiene una sintaxis único y si falta puntuación (un "<", por ejemplo), entonces EasyPower no será capaz de leer el bloque de título. Asegúrese de tener una copia de seguridad del bloque de título para que pueda volver a ella si es necesario.
Utilice el Bloc de notas para editar el bloque de título del dibujo. Archivos de bloque de título del dibujo tienen la extensión de archivo .eztbkd. La forma más fácil de modificar ellos es hacer clic derecho sobre el archivo en el Explorador de Windows y, a continuación, haga clic en Abrir con > Bloc de notas (Open With > Notepad). Esto le permite editar el archivo como un documento de texto y guardarlo.
Importante: Si está utilizando el Bloc de notas, no utilice la opción Archivo > Guardar como (File > Save As). Esto no codifica el documento correctamente. Como medida de precaución, siempre haga una copia del archivo por la primera vez en el Explorador de Windows y luego abrirlo con el Bloc de notas.
El archivo de plantilla de bloque de título del diagrama unifilar está en el formato XML. XML funciona con una estructura de árbol utilizando etiquetas llamados "etiquetas." Cada sección se inicia por una etiqueta y debe ser terminada por una etiqueta de cierre que comienza con una barra inclinada "/". Consulte el siguiente ejemplo:
<Main tag>
<tag>
<sub tag> </sub tag>
</tag>
</Main tag>
La etiqueta principal de bloque de título de un archivo se muestra a continuación:
<?xml version="1.0" encoding="utf-8" ?>
<TitleBlock>
>>> Definiciones de elementos de bloque de título se colocan aquí
</TitleBlock>
Dentro de la etiqueta principal, hay cinco etiquetas que se utilizan en la elaboración de bloques de título. Estas etiquetas son <Settings>, <Rect>, <Line, <Text> y <Image>. Dentro de cada uno de estas cinco etiquetas hay varias sub-etiquetas disponibles para los datos de entrada y los ajustes tales como posiciones, tamaños, colores y así sucesivamente. Sub-etiquetas para cada etiqueta se explican en detalle en sus propias secciones de abajo.
Puede definir elementos en cualquier orden y los atributos pueden estar en cualquier orden. Sin embargo, el orden importa con campos de texto que tienen avisos. El orden en el que el texto con avisos aparece en el archivo XML será el mismo orden en que los mensajes aparecen en la pestaña Bloque de título (Title Block) del cuadro de diálogo Propiedades del dibujo (Drawing Properties).
Archivos de bloques de título pueden alargarse rápidamente, y se recomienda que coloque los comentarios por todo del archivo de bloque de título para etiquetar diferentes secciones. La mayor parte de las plantillas tienen comentarios para ayudar a encontrar diferentes secciones.
Ejemplo de la sintaxis del comentario:
<!--comment-->
Todas las coordenadas en las plantillas del bloque de título están en pulgadas con el origen (0,0) que está en la esquina superior izquierda. La coordenada X aumenta de izquierda a derecha, mientras que la coordenada Y aumenta de arriba a abajo. El bloque de título puede ser hasta de tamaño de la página física que va a imprimir.

Figura 1: Coordenadas X e Y
Bloques de título del dibujo se alinean automáticamente en la esquina inferior derecha de la página dentro de los márgenes. Las coordenadas X e Y están en relación a donde la esquina superior izquierda del bloque de título está, no para la propia página.
Los márgenes de las páginas se ajustan a 0,5 pulgadas por defecto, pero se pueden cambiar en el cuadro de diálogo Propiedades del dibujo (Drawing Properties). Si quiere un bloque de títulos correrse a la longitud de la parte inferior de la página, entonces debe tomar el ancho de la página y restar los márgenes izquierdo y derecho. Por ejemplo, en una página de 17 pulgadas de ancho con un margen de 0,5 pulgadas en ambos lados, el bloque de título debe ser de 16 pulgadas de ancho, si quiere que abarca toda la distancia.
Nota: Si desea colocar el bloque de título en otro lugar de la página, aparte de la esquina inferior derecha, entonces tendrá que elaborar primero un rectángulo del tamaño del dibujo (dimensiones de la página menos los márgenes). Este rectángulo se superpondrá el borde de la página, o si desea que sea invisible, ajuste el grosor de la línea a 0. Después de establecer que el tamaño del bloque de título sea la página completa, utilice las coordenadas de incluir un producto en el que elija.
La sección Ajustes (Settings) le permite especificar ciertos ajustes para el bloque de título y puede tener las siguientes opciones.
Escala (Scale) (Opcional) La escala del bloque de título [Por defecto = 0]
Nota: Esta es una opción futura que es aún no disponible.
Ancho de borde (BorderWidth) (Opcional) Ancho de las líneas del borde del rectángulo de impresión [Por defecto = 1]. La gama estándar para el grosor del borde es de 1 a 5.
Muestra:
<Settings>
<Scale>0</Scale>
<BorderWidth>1</BorderWidth>
</Settings>
Los rectángulos son simplemente cuadros y pueden tener los siguientes atributos.
izquierda (left) [Obligatorio] Coordenada izquierda del rectángulo en pulgadas
superior (top) [Obligatorio] Coordenada superior del rectángulo en pulgadas
derecha (right) [Obligatorio] Coordenada derecha del rectángulo en pulgadas
inferior (bottom) [Obligatorio] Coordenada inferior del rectángulo en pulgadas
Grosor de línea (LineWidth) [Opcional] Ancho de la línea alrededor del rectángulo [Por defecto = 2]
Color [Opcional] RGB del color de la línea rectángulo [Por defecto = # FF000000]. Ver Colores hexadecimales para obtener más información sobre el ajuste de los valores de colores.
Muestra:
<Rect>
<left>0</left>
<top>0</top>
<right>7.25</right>
<bottom>0.75</bottom>
<LineWidth>2</LineWidth>
<Color>#FF000000</Color>
</Rect>
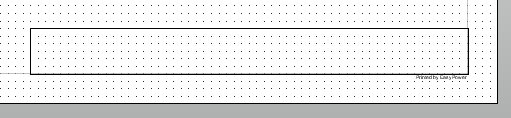
El código anterior resulta en un rectángulo que es 7.25 pulgadas de ancho y 0.75 pulgadas de alto que se encuentra en la esquina inferior derecha del dibujo.

Figura 2: Ejemplo de rectángulo
Las líneas pueden tener los siguientes atributos. Para dibujar una línea recta horizontal, Y1 e Y2 son los mismos, y X1 y X2 marcan los extremos del comienzo y final de la línea. Del mismo modo, para dibujar una línea vertical, X1 y X2 son iguales e Y1 e Y2 establecen los extremos del inicio y final de la línea. Para dibujar una línea diagonal, especifique las coordenadas X e Y del inicio y final.
X1 (Obligatorio) Valor inicial de X en pulgadas
Y1 (Obligatorio) Valor inicial de Y en pulgadas
X2 (Obligatorio) Valor final de X en pulgadas
Y2 (Obligatorio) Valor final de Y en pulgadas
Grosor de línea (LineWidth) (Opcional) Anchura de la línea [Por defecto = 2]
Estilo de línea (LineStyle) (Opcional) Estilo de la línea [Por defecto = 0]
0 = Sólida
1 = Discontinua
2 = Punto
3 = Discontinua punto
4 = Discontinua punto punto
Color [Opcional] RGB del color de la línea [Por defecto = # FF000000]. Ver Colores hexadecimales para obtener más información sobre el ajuste de los valores de colores.
Ejemplo: Dibujar una línea vertical
<Line>
<X1>3</X1>
<Y1>0</Y1>
<X2>3</X2>
<Y2>0.75</Y2>
<LineWidth>2</LineWidth>
<LineStyle>0</LineStyle >
<Color>#FF000000</Color>
</Line>
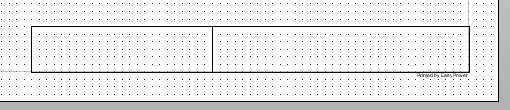
Al añadir este código al código anterior para dibujar un rectángulo, una línea de partición se crea en el bloque de título.

Figura 3: Ejemplo línea de partición
Texto puede tener los siguientes atributos.
X [Obligatorio] Posición horizontal del texto en pulgadas
Y [Obligatorio] Posición vertical del texto en pulgadas
Alineación (Alignment) [Opcional] Alineamiento del texto. Este campo determina cómo se interpretan X e Y. Se especifica como una combinación de uno de los valores de alineación horizontal con uno de los valores de alineación vertical.
Alineación Vertical (VAlign) [Por defecto = superior]
<VAlign>top</VAlign> El texto está alineado encima de la coordenada Y
<VAlign>baseline</ VAlign> El texto se centra verticalmente con la coordenada Y
<VAlign>bottom</VAlign> El texto está alineado por debajo de la coordenada Y
AlineacionHorizontal (HAlign) [Por defecto = izquierda]
<HAlign>left</ HAlign> El texto comienza en la coordenada X
<HAlign>center</ HAlign> El texto se centra sobre la coordenada X
<HAlign>right</ HAlign> El texto termina en la coordenada X
Etiqueta (Label) [Obligatorio] Texto que se muestra. Esto es texto estático menos que el atributo Aviso (Prompt) se define en tal caso este valor es el texto predeterminado. Aunque se requiere este campo, cuando se utiliza junto con un aviso, puede dejarlo en blanco (por ejemplo, <etiqueta (label)></etiqueta (/label)>) para dejar el campo del bloque de título en blanco hasta que especifica el texto a través del cuadro de diálogo Propiedades del dibujo (Drawing Properties) de la pestaña Bloque de título (Title Block). Ver Las variables que se pueden utilizar en la <Label> sub-etiqueta de una etiqueta <text>.para más información.
Ejemplo:
<Label>TITLE</Label>
Aviso (Prompt) [Opcional] Aviso para la etiqueta. Hace este elemento de texto un variable como se especifica en el cuadro de diálogo Propiedades del dibujo (Drawing Properties) de la pestaña Bloque de título (Title Block).
Ejemplo:
<Prompt>Title</Prompt>

Figura 4: Escribir propiedades de bloque de título del dibujo
NombreFuente (FontName) [Opcional] Nombre del tipo de letra [Por defecto = Arial]
Nombre (Nombre) [Obligatorio] Nombre del campo. Este es un nombre que EasyPower utiliza para almacenar los datos para ese campo en particular. El campo de nombre también es importante, ya que permite cambiar a un bloque diferente de título y retiene a los datos que se introdujo de campos que tienen el mismo nombre.
TamañoFuente (FontSize) [Opcional] Tamaño de punto de fuente [Por defecto = 10].
Sugerencia: Para obtener un ajuste perfecto puede utilizar un valor decimal como 10.6 para adaptarse a un espacio.
Colocación de fuente (Escapement) [Opcional] Colocación de fuentes especificadas en un décimo de un ángulo. Por ejemplo, para 90 grados de texto, especificaría 900. [Por defecto = 0]
Ejemplo: Para ajustar el texto en vertical a 90 grados añadir
<Escapement>900</Escapement>
Nota: Colocación de fuente es sin embargo, aún no disponible.
Negrita (Bold) [Opcional] Fuente negrita [Por defecto = 0]
0 = normal
1 = negrita
Ejemplo: Para hacer el texto en negrita, añade:
<Bold>1</Bold>
Color [Opcional] RGB del color de la línea [Por defecto = # FF000000]. Ver Colores hexadecimales para obtener más información sobre el ajuste de los valores de colores.
Ejemplo:
Nota: Etiquetas opcionales se muestran para fines de demostración.
<Text>
<X>3</X>
<Y>.75</Y>
<VAlign>top</VAlign>
<HAlign>left</ HAlign>
<Label>TITLE</Label>
<Prompt>Title</Prompt>
<FontName>Arial</FontName>
<Name>Title prompt</Name>
<FontSize>12</FontSize>
<Escapement>0</Escapement>
<Bold>0</Bold>
<Italic>0</Italic>
<Color>#FF000000</Color>
</Text>
Al añadir el ejemplo anterior a nuestros ejemplos anteriores, nos encontramos con esto:

Figura 5: Ejemplo bloque de títulos
Las imágenes son cuadros y pueden tener los siguientes atributos. Las imágenes se cambian de tamaño automáticamente para ajustarse al rectángulo dado preservando la misma relación de aspecto original de la imagen.
izquierda (left) [Obligatorio] Coordenada izquierda del rectángulo en pulgadas
superior (top) [Obligatorio] Coordenada superior del rectángulo en pulgadas
derecha (right) [Obligatorio] Coordenada derecha del rectángulo en pulgadas
inferior (bottom) [Obligatorio] Coordenada inferior del rectángulo en pulgadas
Archivo de imagen (ImageFile) [Obligatorio] Nombre y la dirección del archivo gráfico. Archivos compatibles son BMP, JPG, GIF, TIFF, PNG, ICO, WMF, EMF. Si el nombre del archivo se da sin la dirección, a continuación, EasyPower busca el archivo en la misma carpeta donde se encuentra el archivo del bloque de título. También puede dar la ruta completa si se conoce. Si no se encuentra el archivo, entonces la imagen se deja en blanco. Para encontrar el archivo, abra el cuadro de diálogo Propiedades del dibujo (Drawing Properties) de la pestaña Bloque de título (Title Block) y busque el archivo.
Nota: Si no se da un valor (por ejemplo, <ImageFile></ ImageFile>), el archivo se puede seleccionar después por medio del cuadro de diálogo Propiedades del dibujo (Drawing Properties) de la pestaña Bloque de título (Title Block).
Aviso (Prompt) [Opcional] Le permite establecer o cambiar la imagen por medio del cuadro de diálogo Propiedades del dibujo (Drawing Properties) de la pestaña Bloque de título.
Nombre (Name) [Obligatorio] El nombre del campo. Este es un nombre que EasyPower utiliza para almacenar los datos para ese campo en particular. El campo de nombre también es importante, ya que permite cambiar a un bloque diferente de título y retiene a los datos que se introdujo de campos que tienen el mismo nombre.
Ejemplo:
<Image>
<left>0.1</left>
<top>0.1</top>
<right>2.9</right>
<bottom>0.65</bottom>
<ImageFile>TCC logo.jpg</ImageFile>
<Prompt>Logo image</Prompt>
<Nombre>EasyPower Logotipo</ nombre>
</Image>
Al añadir el ejemplo anterior a nuestros ejemplos anteriores, nos encontramos con esto:

Figura 6: Ejemplo Bloque de título con Logotipo
Todos los rectángulos, líneas y texto utilizan un sistema de codificación de colores conocido como "hexadecimal". Un valor hexadecimal comienza con "#" y es seguido por 8 caracteres. Por ejemplo:

Figura 7: Valores hexadecimales
Los dos primeros caracteres representan un valor de transparencia. Esta función no está disponible todavía, así que todos los códigos de color deben comenzar con FF. Caracteres 3-8 representan valores para los colores. Caracteres 3 y 4 son el valor rojo, caracteres 5 y 6 son el valor verde y caracteres 7 y 8 son el valor azul. Cada valor puede variar desde 00-FF. A continuación se muestra un gráfico de algunos colores estándar:

Figura 8: Valores estándar hexadecimal de colores
Hay cuatro campos de dibujo que son automáticamente parte de cada dibujo. Ellos parecen por la primera vez en el cuadro de diálogo Propiedades del dibujo (Drawing Properties) en la pestaña Bloque de títulos (Title Block) y se pueden hacer referencia a una variable a utilizar los datos de esos campos en el bloque de títulos. Cada variable comienza y termina con "%".
Nota: La etiqueta aceptará ya sea texto o una de las variables prescritas, pero no una combinación de ambos.
Ejemplo: Añade la variable del nombre del dibujo a ejemplos anteriores
<Text>
<X>3</X>
<Y>0</Y>
<VAlign>bottom</VAlign>
<HAlign>left</ HAlign>
<Color>#FF000000</Color>
<Name>DrawingName</Name>
<Label>%DrawingName%</Label>
<FontName>Arial</FontName>
<FontSize>14</FontSize>
<Escapement>0</Escapement>
<Bold>0</Bold>
<Italic>0</Italic>
</Text>
| Campo del dibujo | Variable |
|---|---|
| Nombre del dibujo | %DrawingName% |
| Nombre del dibujo | %DrawingNo% |
| Número del dibujo | %SheetNo% |
| Número de la hoja | %Revision% |

Figura 9: Ejemplo de la variable del nombre
Hay una otra variable que puede ser utilizada para hacer referencia al nombre de archivo. Cuando se utiliza esta, el nombre del archivo se agrega exactamente como se guarda, sin las extensiones de archivo. La variable es %Filename%
Ejemplo: Utilización de la variable del nombre de archivo, añadiendo a los ejemplos anteriores:
<Text>
<X>7.25</X>
<Y>0.75</Y>
<VAlign>top</VAlign>
<HAlign>right</ HAlign>
<Color>#FF000000</Color>
<Name>Filename</Name>
<Label>%FileName%</Label>
<FontName>Arial</FontName>
<FontSize>8</FontSize>
<Escapement>0</Escapement>
<Bold>0</Bold>
<Italic>0</Italic>
</Text>
Hay una serie de plantillas de bloque de título disponibles para dibujar. Estas plantillas son completamente funcionales y pueden ser utilizadas como están o personalizar utilizando los métodos descritos bajo Plantilla del bloque de título del dibujo. Hay algunas características importantes a tener en cuenta. Todos los datos de bloque de título se pueden introducir a través del cuadro de diálogo Propiedades de dibujo (Title Block) de la pestaña Bloque de título.
Tamaño de página (Page size): Puesto que bloques de títulos de dibujo todavía no tienen la capacidad de escalar, muchos son específicos para un determinado tamaño de página. Una orientación horizontal se supone en todas las plantillas de bloque de título. Hay 4 bloques de título que funcionan con cualquier tamaño de papel y aparecer en la esquina inferior derecha. Estos incluyen el archivo Simple y 3 archivos que comienzan con Universal.
Cuadrícula: Muchas de las plantillas tienen un borde de cuadrícula alrededor de ellos. La cuadrícula se divide por pulgadas. Se numera de izquierda a derecha y está con letras de arriba a abajo. El propósito de la cuadrícula es para referirse fácilmente a un elemento de equipo o una sección del dibujo. Por ejemplo, es posible que tenga en cuenta "El disyuntor de H-5 falta de datos."
Notas de hoja (Sheet Notes): Esta es una sección del bloque de título que le permite hacer notas especiales acerca de las cosas en el dibujo, listar las tareas por hacer, o grabar datos adicionales. Es útil al hacer una nota para incluir las coordenadas de cuadrícula (G-6, por ejemplo) de los artículos que se hace referencia.
Leyenda (Legend): Algunas de las plantillas tienen una leyenda. La leyenda no es más que una imagen que se ha insertada en el bloque de título. La imagen de la leyenda "EZP Drawing Legend.jpg" debe estar ubicado en la carpeta de bloques de título. La leyenda puede ser fácilmente eliminada si no desea que se añade a cualquiera de las otras plantillas.
Revisiones (Revisions): Para ayudar monitorizar a las revisiones, la mayoría de los bloques de título contienen una sección para el registro de al menos 4 revisiones diferentes.
Imágenes de logotipos (Logo Images): La mayoría de las plantillas vienen con dos o tres imágenes de logotipos. Las plantillas vienen con imágenes de EasyPower, pero se puede sustituir a cualquiera o todos ellos con sus propios logotipos de su empresa.
| Para hacer diagramas unifilares | Plantilla del bloque de título del dibujo |
| Dibujos |

|