Plantillas de Bloque de Título de Dibujo
Precauciones
Recomendamos que entienda XML antes de crear o editar plantillas. Es importante señalar que XML tiene una sintaxis única y si falta puntuación (un "<", por ejemplo), entonces EasyPower no será capaz de leer el bloque de título. Asegúrese de tener una copia de seguridad del bloque de título para que pueda volver a ella si es necesario.
Para Editar XML
Utilice un editor de texto como el Bloc de notas para editar el bloque de título. Archivos de plantilla de bloque de título tienen la extensión .eztbk (para bloque de título de diagrama-unifilar) y .eztbkd (para bloque de título de dibujo). La forma más fácil de modificar ellos es hacer clic derecho sobre el archivo en el Explorador de Windows y, a continuación, haga clic en Abrir Con > Bloc de notas (Open With > Notepad). Esto le permite editar el archivo como un documento de texto y guardarlo.
Importante: Si está utilizando el Bloc de notas, no utilice la opción Archivo > Guardar Como (File > Save As). Esto no codifica el documento correctamente. Como medida de precaución, siempre haga una copia del archivo por la primera vez en el Explorador de Windows y luego abrirlo con el Bloc de notas.
Formato de Archivo de Bloque de Título
El archivo de plantilla de bloque de título es un archivo XML. Esto es un formato estándar para el intercambio de datos para muchas aplicaciones autónomas y basadas en la web; es fácilmente extensible. La plantilla de bloque de título de dibujo utiliza un archivo de esquema separado denominado EasyPower_Drawing_TitleBlock.xsd para validar los elementos y atributos.
Puede definir elementos en cualquier orden y los atributos pueden estar en cualquier orden. Sin embargo, el orden importa con campos de texto que tienen avisos. El orden en el que el texto con avisos aparece en el archivo XML será el mismo orden en que los mensajes aparecen en la pestaña Bloque de Título (Title Block) del cuadro de diálogo Propiedades del Dibujo (Drawing Properties).
Hay 4 tipos básicos de objetos gráficos que se pueden definir para los bloques de título: rectángulos, líneas, texto e imágenes. Cada uno de estos elementos tiene atributos que describen sus posiciones, tamaños, colores, y así sucesivamente.
Se muestra el formato del archivo en general a continuación:
<?xml version="1.0" encoding="utf-8" ?>
<TitleBlock xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="EasyPower_Drawing_Title_Block.xsd">
>>> Definiciones de elementos del bloque de títulos se coloca aquí
</TitleBlock>
Comentarios
Archivos de bloques de título pueden alargarse rápidamente, y se recomienda que coloque los comentarios por todo del archivo de bloque de título para etiquetar diferentes secciones. La mayor parte de las plantillas tienen comentarios para ayudar a encontrar diferentes secciones.
Ejemplo de la sintaxis del comentario:
<!--comment-->
Coordinadas
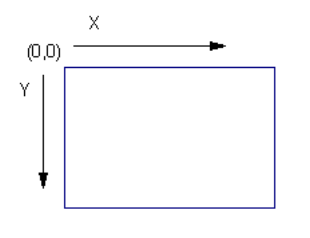
Todas las coordenadas en las plantillas de bloque de título están en unidades especificadas (pulgadas o mm) con el origen (0,0) que está en la esquina superior izquierda. La coordenada X aumenta de izquierda a derecha, mientras que la coordenada Y aumenta de arriba a abajo.
- Para bloques de título de diagrama-unifilar, no hay límites para la extensión de un bloque de título que puede crear. Incluso puede ser más grande que la página física que va a imprimir ya que tendrá la opción de reducirlo por el cuadro de diálogo Imprimir (Print).
- Para los bloques de título de dibujo, el bloque de título puede ser hasta el tamaño de la página física que está imprimiendo.

Figura 1: Coordenadas X e Y
Al definir los atributos para los objetos que se defina, algunos atributos son necesarios tales como los atributos de posición. Otros son opcionales y si no se especifica, se utilizan los valores predeterminados.
Consejos Útiles para el Uso de Coordenadas
Bloques de título de dibujo se alinean automáticamente en la esquina inferior derecha de la página dentro de los márgenes. Las coordenadas X e Y están en relación con donde la esquina superior izquierda del bloque de título está, no para la propia página.
Los márgenes de las páginas se ajustan a 0,5 pulgadas por predeterminación, pero se puede cambiar en el cuadro de diálogo Propiedades del Dibujo (Drawing Properties). Si desea que un bloque de título correrse a la longitud de la parte inferior de la página, entonces debe tomar el ancho de la página y restar los márgenes izquierdo y derecho. Por ejemplo, en una página de 17 pulgadas de ancho con un margen de 0,5 pulgadas en ambos lados, el bloque de título debe ser de 16 pulgadas de ancho, si quiere que abarca toda la distancia.
Nota: Si desea colocar el bloque de título en otro lugar de la página, aparte de la esquina inferior derecha, entonces tendrá que elaborar primero un rectángulo del tamaño del dibujo (dimensiones de la página menos los márgenes). Este rectángulo se superpondrá el borde de la página, o si desea que sea invisible, ajuste el grosor de la línea a 0. Después de establecer que el tamaño del bloque de título sea la página completa, utilice las coordenadas de incluir un producto en el que elija.
Configuraciones
La sección Configuraciones le permite especificar ciertas configuraciones para el bloque de título y puede tener las siguientes opciones.
Escala [Opcional, predeterminado = 0] Escala para el bloque de título
Nota: Esta es una opción futura que aún no es disponible.
BorderWidth [Opcional, predeterminado = 1] Ancho de líneas de rectángulo de borde de impresión. La gama estándar para el grosor del borde es de 1 a 5.
Muestra:
<Settings>
<Scale>0</Scale>
<BorderWidth>1</BorderWidth>
</Settings>
Unidades (Units) [Opcional, predeterminado = pulgadas]
pulgadas
mm
Rectángulos
Los rectángulos son simplemente cuadros y pueden tener los siguientes atributos.
izquierda (left) [Obligatorio] Coordenada izquierda del rectángulo en las unidades especificadas
parte superior (top) [Obligatorio] Coordenada superior del rectángulo en las unidades especificadas
derecho (right) [Obligatorio] Coordenada derecha del rectángulo en las unidades especificadas
parte inferior (bottom) [Obligatorio] Coordenada inferior del rectángulo en las unidades especificadas
Ancho de línea (LineWidth) [Opcional, predeterminado = 2] Ancho de la línea alrededor del rectángulo
Color [Opcional, predeterminado = 0 (negro)] Valor ARGB del color de la línea del rectángulo
El formato es #AARRGGBB, para alfa (transparencia), R-rojo, G-verde y B-azul. Ver Colores Hexadecimales para más información sobre configuración de valores de color.
Muestra (Sample):
<Rect>
<left>0</left>
<top>0</top>
<right>7,25</right>
<bottom>0,75</bottom>
<LineWidth>2</LineWidth>
<Color>#ff000000</Color>
</Rect>
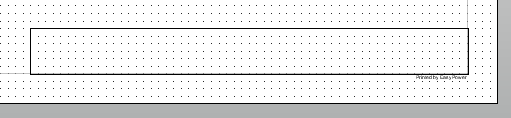
El código anterior resulta en un rectángulo que es 7,25 pulgadas de ancho y 0,75 pulgadas de alto que se encuentra en la esquina inferior derecha del dibujo.
Figura 2: Ejemplo de Rectángulo
Líneas
Las líneas pueden tener los atributos descritos a continuación. Para dibujar una línea recta horizontal, Y1 e Y2 son los mismos, y X1 y X2 marcan los extremos del comienzo y final de la línea. Del mismo modo, para dibujar una línea vertical, X1 y X2 son iguales e Y1 e Y2 establecen los extremos del inicio y final de la línea. Para dibujar una línea diagonal, especifique las coordenadas X e Y del inicio y final.
X1 [Obligatorio] Valor x inicial en unidades especificadas.
Y1 [Obligatorio] Valor e inicial en unidades especificadas.
X2 [Obligatorio] Valor x final en unidades especificadas.
Y2 [Obligatorio] Valor y final en unidades especificadas.
LineWidth [Opcional, predeterminado =2] Ancho de la línea
LineStyle [Opcional, predeterminado = 0] Estilo de la línea
0 = Sólida
1 = Discontinua
2 = Punto
3 = Discontinua punto
4 = Discontinua punto punto
Color [Opcional, predeterminado = 0 (negro)] Valor ARGB del color de la línea
El formato es #AARRGGBB, para alfa (transparencia), R-rojo, G-verde y B-azul. Ver Colores Hexadecimales para más información sobre configuración de valores de color.
Muestra (Sample): Dibujo de una línea vertical
<Line>
<X1>3</X1>
<Y1>0</Y1>
<X2>3</X2>
<Y2>0,75</Y2>
<LineWidth>2</LineWidth>
<LineStyle>0</LineStyle >
<Color>#FF000000</Color>
</Line>
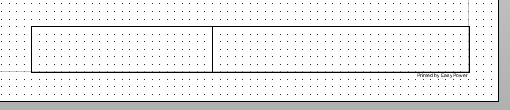
Al añadir este código al código anterior para dibujar un rectángulo, una línea de partición se crea en el bloque de título.

Figura 3: Ejemplo línea de partición
Texto
Texto puede tener los siguientes atributos.
X [Obligatorio] Posición horizontal del texto en unidades especificadas
Y [Obligatorio] Posición vertical del texto en unidades especificadas
VAlign Alineación vertical del texto. Este determina cómo se interpreta Y.
Parte superior (Top) El texto está alineado sobre la coordenada Y
Centrar (Center) El texto se centra verticalmente con la coordenada Y
Parte inferior (Bottom) El texto está alineado debajo de la coordenada Y
HAlign Alineación horizontal del texto. Esto determina cómo se interpreta X.
Izquierda (Left) El texto comienza en la coordenada X
Centrar (Center) El texto se centra con la coordenada X
Derecha (Right) El texto termina en la coordenada X
Etiqueta (Label) [Obligatorio] Texto que se muestra. Esto es texto estático menos que el atributo Aviso (Prompt) se define en tal caso este valor es el texto predeterminado. Aunque se requiere este campo, cuando se utiliza junto con un aviso, puede dejarlo en blanco (por ejemplo, <etiqueta (label)></etiqueta (/label)>) para dejar el campo del bloque de título en blanco hasta que especifica el texto a través del cuadro de diálogo Propiedades del dibujo (Drawing Properties) de la pestaña Bloque de título (Title Block). Ver Variables de Etiqueta para más información.
Ejemplo:
<Label>TITLE</Label>
Aviso (Prompt)[Opcional] Aviso para etiqueta. Hace este elemento de texto un variable como se especifica en el cuadro de diálogo Propiedades del Dibujo (Drawing Properties) de la pestaña Bloque de Título (Title Block).
Muestra (Sample):
<Prompt>Title</Prompt>

NombreFuente (FontName) [Opcional] Nombre del tipo de letra [Por preconfiguración = Arial]
Nombre (Name) [Opcional, pero recomendado] El nombre de Campo. Este es un nombre que EasyPower utiliza para almacenar los datos para ese campo en particular. El campo de nombre también es importante, ya que permite cambiar a un bloque de título diferente y retiene a los datos que se escribió de campos que tienen el mismo nombre.
TamañoFuente (FontSize) [Opcional, predeterminada = 10] Tamaño del punto de fuente. Para obtener un ajuste perfecto puede utilizar un valor decimal como 10,6 para adaptarse a un espacio.
Colocación de fuente (Escapement) [Opcional, predeterminada = 0] Colocación de fuente especificada en un décimo de un ángulo. Así para 90 grados de texto, especificaría 900.
Negrita (Bold) [Opcional, predeterminado = 0] Fuente en negrita
0 = normal
1 = negrita
Color [Opcional, predeterminado = 0 (negro)] Valor ARGB del color de la línea
El formato es #AARRGGBB, para alfa (transparencia), R-rojo, G-verde y B-azul. Ver Colores Hexadecimales para más información sobre configuración de valores de color.
Muestra (Sample):
<Text>
<X>3</X>
<Y>.75</Y>
<VAlign>top</VAlign>
<HAlign>left</ HAlign>
<Label>TITLE</Label>
<Prompt>Title</Prompt>
<FontName>Arial</FontName>
<Name>Title prompt</Name>
<FontSize>12</FontSize>
<Escapement>0</Escapement>
<Bold>0</Bold>
<Italic>0</Italic>
<Color>#FF000000</Color>
</Text>
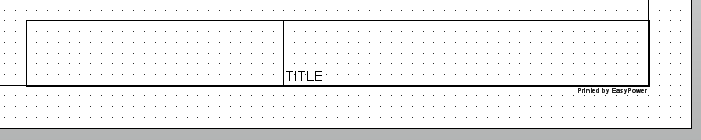
Al añadir el ejemplo anterior a nuestros ejemplos anteriores, nos encontramos con esto:

Figura 4: Ejemplo Bloque de Título
Imagen
Las imágenes son cuadros y pueden tener los siguientes atributos. Las imágenes se cambian de tamaño automáticamente para ajustarse al rectángulo dado preservando la misma relación de aspecto original de la imagen.
izquierda (left) [Obligatorio] Coordenada izquierda del rectángulo en pulgadas
superior (top) [Obligatorio] Coordenada superior del rectángulo en pulgadas
derecha (right) [Obligatorio] Coordenada derecha del rectángulo en pulgadas
inferior (bottom) [Obligatorio] Coordenada inferior del rectángulo en pulgadas
Archivo (File) [Obligatorio] Nombre y la dirección del archivo gráfico. Archivos compatibles son BMP, JPG, GIF, TIFF, PNG, ICO, WMF, EMF. Si el nombre del archivo se da sin la dirección, a continuación, EasyPower busca el archivo en la misma carpeta donde se encuentra el archivo del bloque de título. También puede dar la ruta de acceso completa si se conoce. Si no se encuentra el archivo, entonces la imagen se deja en blanco.
Nota: Si no se da ningún valor (por ejemplo, <Image></ Image>), entonces el archivo se puede seleccionar después del cuadro de diálogo Imprimir (Print) (para bloques de título de diagrama-unifilar) o el cuadro de diálogo Propiedades del Dibujo (Drawing Properties) en la pestaña Bloque de Título (Title Block) (para dibujar bloques de título).
Pedir Atención [Opcional] Le permite establecer o cambiar la imagen desde el cuadro de diálogo Imprimir (Print) (para bloques de título de diagrama-unifilar) o el cuadro de diálogo Propiedades del dibujo (Drawing Properties) en la pestaña Bloque de título (Title Block) (Para dibujar bloques de título).
Nombre (Name) [Opcional, pero recomendado] El nombre del campo. Este es un nombre que EasyPower utiliza para almacenar los datos para ese campo en particular. El campo de nombre también es importante, ya que permite cambiar a un bloque de título diferente y retiene a los datos que se escribió de campos que tienen el mismo nombre.
Muestra (Sample):
<Image>
<left>0,1</left>
<top>0,1</top>
<right>2,9</right>
<bottom>0,65</bottom>
<ImageFile>TCC logo.jpg</ImageFile>
<Prompt>Logo image</Prompt>
<Name>Logotipo EasyPower</Name>
</Image>
Al añadir el ejemplo anterior a nuestros ejemplos anteriores, nos encontramos con esto:

Figura 5: Ejemplo Bloque de Título con Logotipo
Más Información
| Para Elaborar Diagramas-unifilares | Colores Hexadecimales |
| Dibujos | Variables de Etiqueta |